设计干货:点、线、面在版式设计中的作用
发布日期:2018-06-15 作者: 点击:

注:设计师大部分时间,就是在排布点线面在版面中的大小比例及位置关系,设计师可以在不理解文案内容的情况下,依然能通过这些法则来将文字和图片进行合理的布局。而本文要谈的正是点、线、面在版式设计中的作用。
本篇文章将深入剖析版式设计的基本构成单位,点、线、面。
我们将点线面称为设计三元素,一个文字或者标点,我们可以抽象成一个点,一行文字可以抽象成一条线,那么一段文字就是一个面,一张图片也可以被看做是一个面。
其实我们设计师大部分时间,就是在排布点线面在版面中的大小比例及位置关系。换句话说,我们可以在不理解文案内容的情况下,依然能够通过形式美法则将文字和图片进行合理的布局。
笔者在外企担任视觉设计师的时候,经常面对各个国家和地区的设计需求。母语是英语的我们还能看懂文字的意思,但是像德国、俄罗斯、日本这些国家的语言我们也看不懂,那看不懂就不设计了吗?
肯定不能,通常文案编辑会在word中标明哪段文字是大标题,并进行加粗加大字号显示,哪些是正文已经在哪换行都会标注清楚,所以你只需要按照版式规律进行设计就OK。这种情况就是把文字和图片抽象成点线面了,你实际排的就是点线面的位置关系了。
那么点线面在版式设计中的作用是什么呢?
点的作用
点,可以聚焦我们的视线。可以让人们把注意力聚焦在我们想重点表达的信息上面。比如:APP启动页面中的LOGO,这些都可以看做是一个点,让我们只关注这个品牌并留下印象,排除其他的信息干扰,这也是减法法则的运用,少即是多!
下图中只有一个点,我们的视觉焦点会不自觉的落在这个点上,所以点可以起到聚焦视觉的作用。那么在实际设计中有哪些经典案例呢?
各位看官请继续往下看:


天猫APP开屏页面中心位置只有一个天猫的LOGO,实际就是起到聚焦用户的眼球,从而加深对品牌的认知和记忆。有的同学可能会觉得天猫这样的亿级用户量产品,怎么可能浪费这么大的banner位却只放一个logo呢?
因为天猫这个品牌更需要人们记住!
当页面当中有两个点并列存在的时候,情况又不一样了。我们的视觉焦点会在两个点之间进行反复的游离,很难获取到视觉焦点,所以这里又涉及到了一个奇数法则。
奇数法则就是在版式设计中,一个区块内的元素应最好是奇数个数。这样一直会有一个视觉中心可以获取我们的焦点,从而让视觉保持平衡。
看到这里,很多视觉设计师可能会恍然大悟,原来视觉还有这么多的讲究和原理。那么在实际设计中,有哪些经典案例呢?
一般多数APP底部标签导航和顶部标签导航,都应该是奇数排列才符合视觉规律。
参考下图APP页面顶部标签及底部导航标签个数:


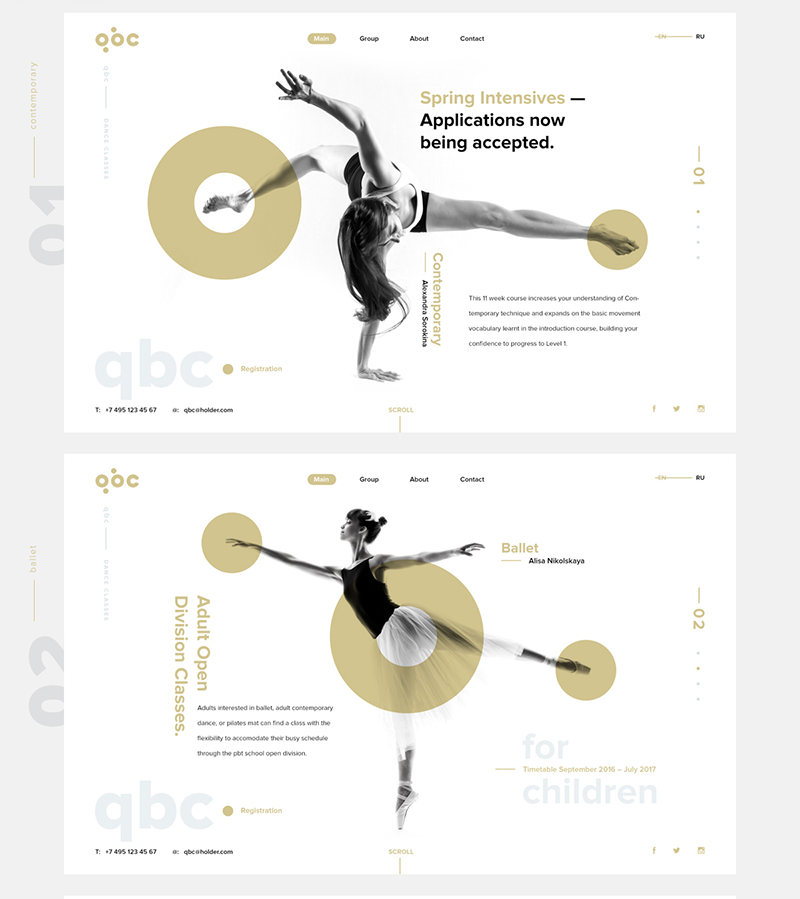
点在版式设计中的实际应用案例:

线的作用
线,可以用来分割设计元素。将版面划分成不同的信息区块,方便用户阅读。线有长短、有粗细、有虚实,线还起到版面骨骼的作用,能够撑起版面。

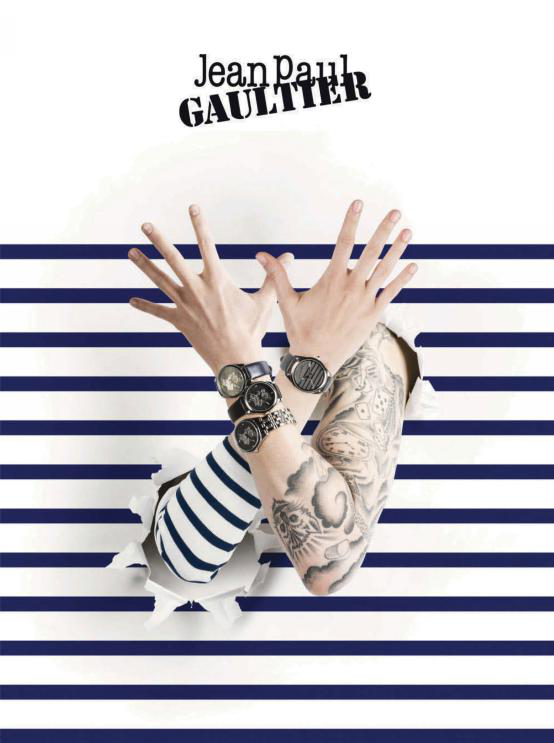
上图为重复排列的线条,我们在三大构成中学习过重复当中求变化,变化当中求统一。这种重复的线条可以营造出线动成面的效果,起到了支撑版面的作用,从线条中冲破纸面的双手让视觉更具冲击力,同时也让用户聚焦到了中间的产品-手表!

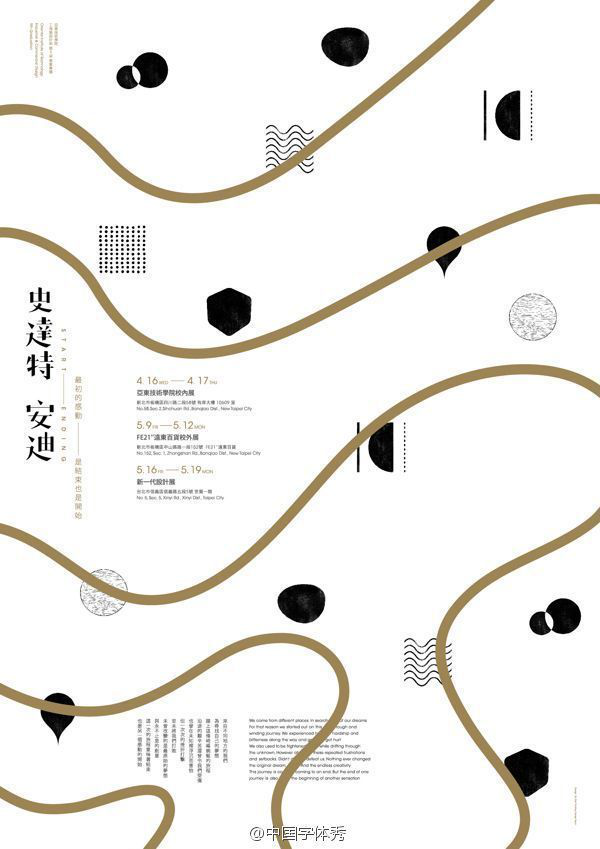
上图中运用了蜿蜒曲折的线条,穿插于版面中,可以让版面更加生动灵活!这也是线在版面当中穿插效果营造出来的视觉分区效果。并且多线条的运用同时让版面富有内容,起到支撑版面的作用。

上图中,线的粗细长短作为版面的骨骼,可以支撑起版面并划分版面。骨骼类的排版规则中明确指出:横纵线条可以起到支撑版面的作用,就好比我们人体中的骨骼,可以支撑起我们的身躯道理是一样的。
并且,在上图中,横竖线条通过粗细的对比也明显的隐喻版面中的区块划分。
面的作用
面,可以将版面进行区域的划分。我们说一段文字,或一张图片就是一个区块,在区块里面的信息高度相关。

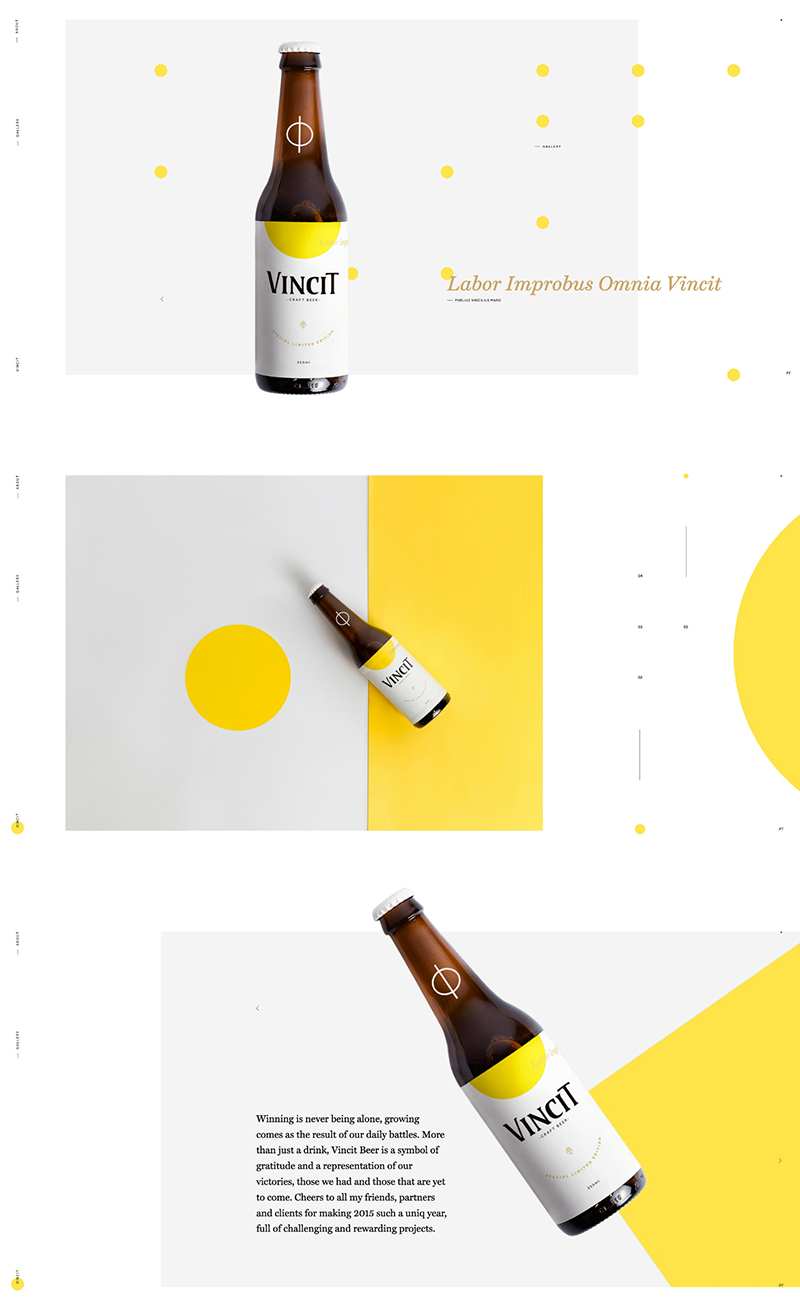
上图的灰色块将版面进行了区域的划分,在版式设计中我们将这种手法称作垫色区域划分法。假想,如果版面中没有灰色块和黄色块,只有三个酒瓶页面效果会显得空洞,整个版面也立不住。
所以通过垫色的处理手法,让版面更加富有变化,同时衬托出主体产品-酒瓶的视觉重量。

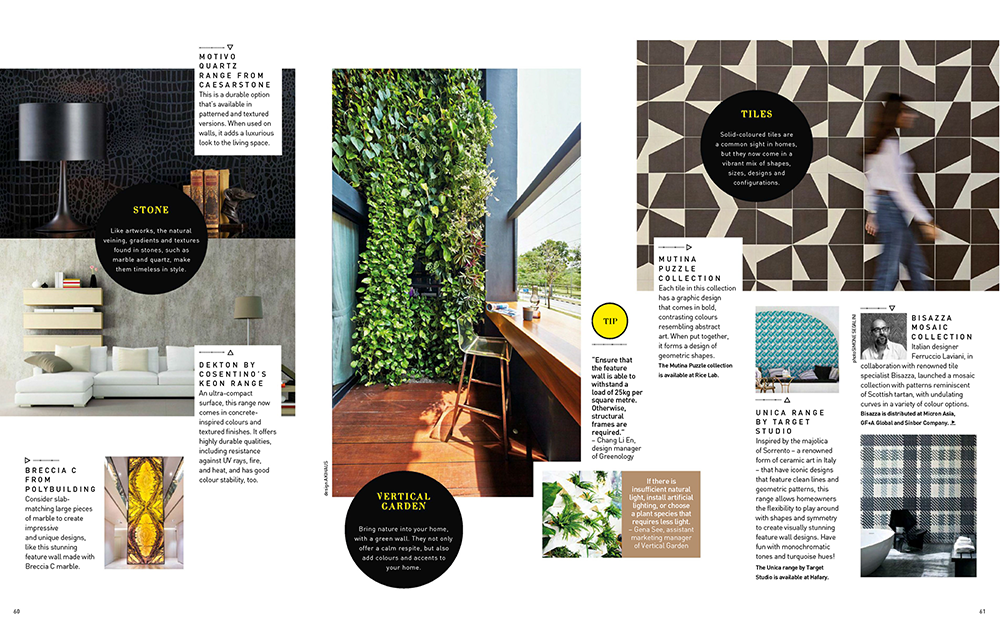
上图杂志对页页面中的图片都可以理解为面的应用,图片是一个面,段落文字同时也可以理解成是面的变体。这样版面中图片和文字的区域性便显得条理清晰,在我们阅读的时候会有暗示性的区域划分。
在整个版面当中,设计师还运用了点的穿插。点在版面中的出现一方面是点缀了版面,同时点中的文字也是一种区块的划分。